Allgemeines

Content Elemente
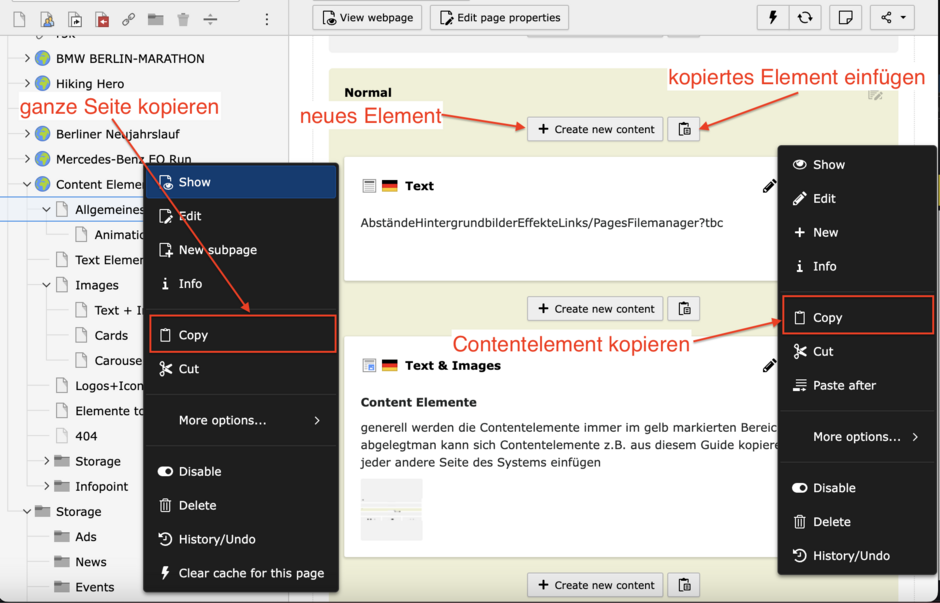
- generell werden die Contentelemente immer im gelb markierten Bereich (Normal) an- oder abgelegt
- man kann sich Contentelemente ( z.B. aus diesem Guide kopieren) und auf jeder andere Seite des Systems einfügen
- dazu auf die 3 Punkte rechts am Element klicken und Copy auswählen
- dann an der gewünschten Stelle das Symbol neben ‘Create new content’ klicken
- kopierte Elemente müssen enabled werden, bevor man sie im Frontend sieht
- unter ‘Create New Content’ kann man ein neues Element anlegen und im ersten Schritt aus einer Liste von verschiedenen Elementtypen auswählen
- den Content-Type kann man jederzeit im Element selbst nochmal anpassen (Dropdown unter Type)
- anstelle vom Kopieren vieler einzelner Elemente kann man auch ganze Seite kopieren und an der gewünschten Stelle im Seitenbaum einfügen und dann dort die Inhalte anpassen (Best Practise bei z.B. FAQ)
Tabs
Einige Tabs wie Options, Image, Media variieren je nach Content-Type und werden an anderen Stellen im jeweiligen Element erläutert.

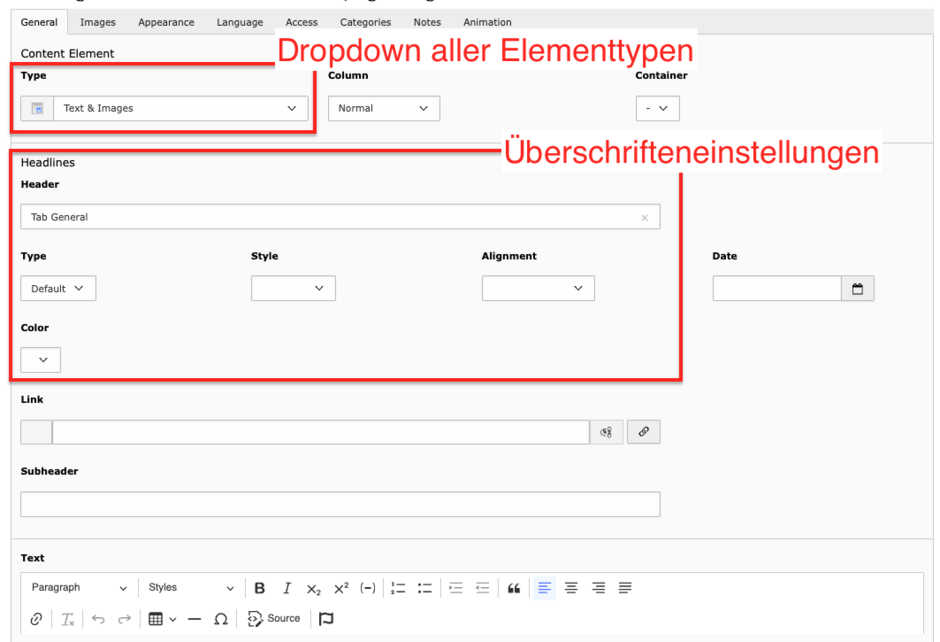
Tab General
- die allgemein gültigen Dinge werden hier kurz erläutert
- Type: man kann jederzeit einen anderen Typen auswählen (Achtung, die Felder und Tabs ändern sich dann auch.)
- Headlines: hier werden alle Einstellungen für die Überschriften gemacht
- Type: Überschriftenhierachie H1, H2… (SEO-relevant)
- Style: Schriftgröße
- Alignment: links, rechts, mittig
- Color: je nach Event kann eine Überschrift verschiedende Farben haben
- darunter folgen je nach Elemententyp die Inhalte (oft Texteditor)

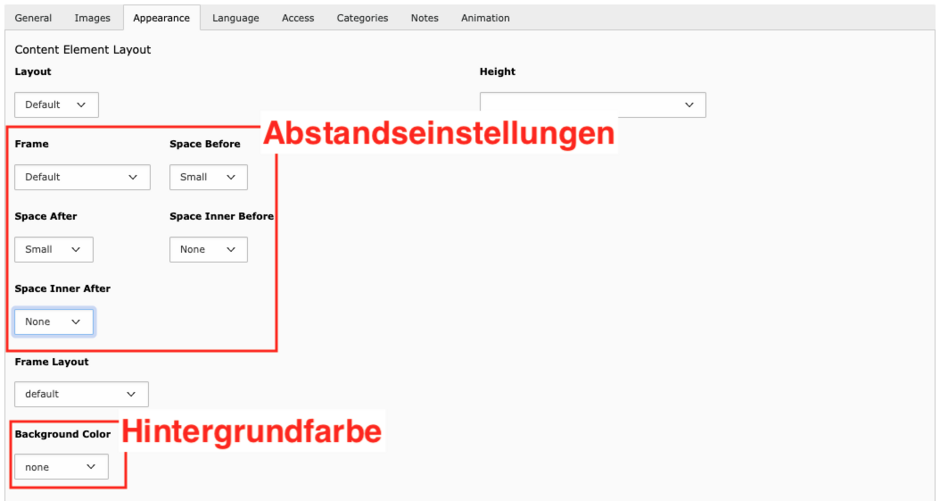
Tab Appearance
- Layout: je nach Type gibt es hier manchmal eine Auswahl wie verschiedene Slider
- die Abstandseinstellungen sollte man immer prüfen
- standardmäßig sollte man je einen Abstand auf small setzen, einen auf none
- wenn man mit Hintergrundfarben arbeitet bietet sich manchmal eher der innere Abstand an
- Background Color: je nach Event definiert
- zusätzlich gibt es meist ein helles und/oder dunkles grau
- man kann so Elemente stärker voneinander abgrenzen oder Zusammengehörigkeiten unterstreichen

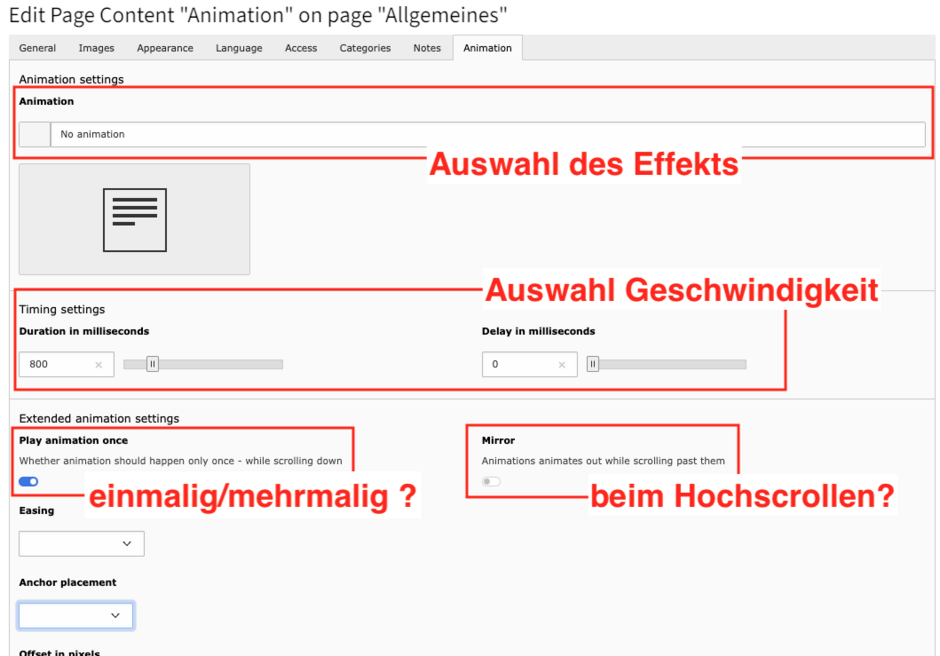
Animation
- aus dem Dropdown die jeweilige Animation auswählen (auf Einheitlichkeit achten, sonst nicht harmomisch)
- die Geschwindigkeit und ggf. auch eine Verzögerung der Animation kann ausgewählt werden
- ist der Toggle bei Play animation once gesetzt, wird das Element nur beim ersten Scrollen animiert
- falls nicht jedes mal, wenn man ‘vorbeiscrollt’
- Mirror: die Animation erscheint auch, wenn man von unten nach oben scrollt
Boxen
- um Texte stärker abzuheben, kann man sie in ‘Boxen packen’
- dazu benötigt man ein Containerelement und legt dort die jeweiligen Elemente ab und wählt in ihnen z.B. weiß als Hintergrundfarbe
- wenn man dem Container keinen Hintergrund gibt und dem Element weiß, dann wird dieses schattiert
- es würden auch dunkle Containerhintergründe und weiße Boxen gehen
- möchte man mehrere Boxen untereinander, können diese in einen Container
Columns Elemente
es können bis zu 6 Columns mit verschiedener Breite gewählt werden

Bild oben Text unten
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Bild unten Text oben
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.