



Cards
- Unter dem 2. Reiter Options kann man einstellen, wieviele Karten in einer Reihe dargestellt werden
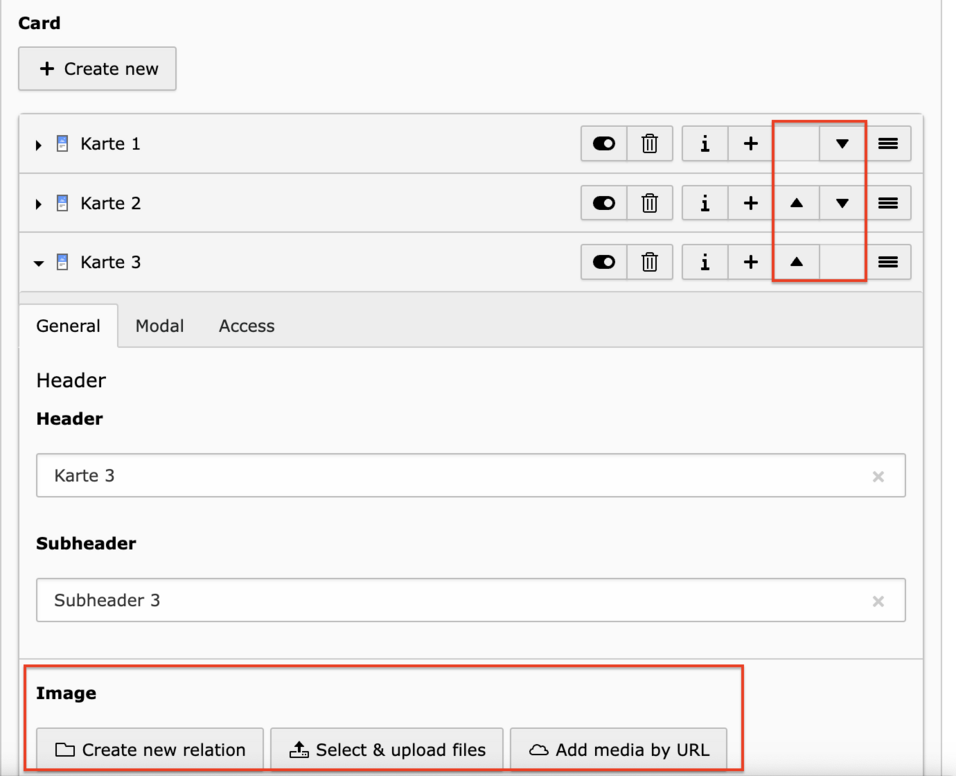
- Unter dem Reiter General legt man dann die einzelnen Karten an.
- Die Reihenfolge kann über die Pfeile geändert werden
- Man sollte darauf achten, dass die Texte einen Kartengruppe ähnlich lang sind
- Die Bilder sollten das gleiche Format haben.
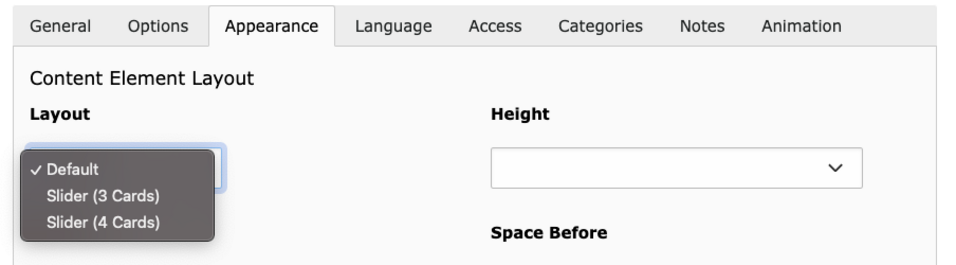
- Für 3 oder 4 Karten in einer Reihe kann man im 3. Reiter Appearance einen Slider wählen.
- Andernfalls werden die Karten dann in mehreren Reihen untereinander dargestellt.
- Man kann über den Toggle Autoplay entscheiden, ob der Slider automatisch oder manuell laufen soll.
- Unter dem Reiter General legt man dann die einzelnen Karten an.
- Die Reihenfolge kann über die Pfeile geändert werden.
- Neben Header, Subheader und normalem Text kann man ein oder mehrere Bilder einpflegen
- Mehrere Bilder werden dann als Slider auf der Karte dargestellt
- Man sollte den Slider auf der Karte nicht nutzen, wenn die Karten als solches als Slider dargestellt werden
- In jeder Karte findet man einen 2. Reiter Modal.
- Dort kann man zusätzlichen Text pflegen, der dann nach Klicken auf das Info-I in einem Modal angezeigt wird. Die Karten ansich eigenen sich nur für einen begrenzt langen Text.
Das ist ein Card Group - Element mit 2 Karten
Karte 1
Subheader 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.
Karte 2
Subheader 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut

Karte 3
Subheader 3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
- ohne Button
- mit Modal
Karte 4
Subheader 4
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.
- mit Slider
Das ist ein Card Group - Element mit 3 Karten
Karte 1
Subheader 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.
Karte 2
Subheader 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut

Karte 3
Subheader 3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
- ohne Button
- mit Modal
Karte 4
Subheader 4
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.
- mit Slider
Das ist ein Card Group - Element mit 4 Karten
Karte 1
Subheader 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.
Karte 2
Subheader 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut

Karte 3
Subheader 3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
- ohne Button
- mit Modal
Karte 4
Subheader 4
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.
- mit Slider
Das ist ein Card Group - Element mit 3 Karten und Slider Funktion
Karte 1
Subheader 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.
Karte 2
Subheader 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut

Karte 3
Subheader 3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
- ohne Button
- mit Modal

Karte 4
Subheader 4
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.



