
Carousel Elemente
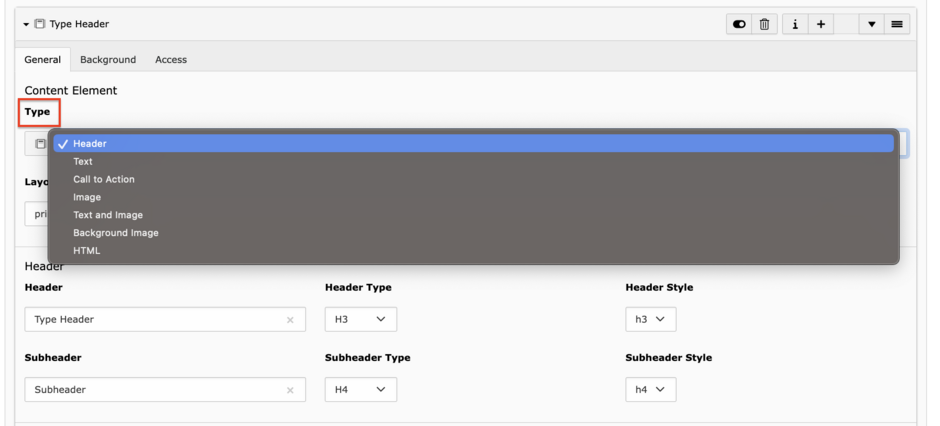
- Im Carousel Item kann man verschiedene Typen wählen. Hier pro Item/Folie ein Typ.
- Man kann die Überschriftentypen und somit die Größe anpassen
- Sobald der Text, nicht durch eine Textbox unterlegt ist, gibt es oft Probleme mit der Lesbarkeit (je nach Bildauswahl und Headline Farbe des jeweiligen Events)
Das ist ein 'Carousel Fullscreen' - Element
Das ist ein 'Carousel Fullscreen' - Element
Type Header
Subheader
Type Text
Subheader 2
Das ist ein zusätzlicher Text.
Type - Text and Image
Subheader
Hier ist noch ein Text.
<html lang="de"> <head> Weißer Text body { background-color: black; /* Damit der weiße Text sichtbar ist */ color: white; /* Setzt die Schriftfarbe auf Weiß */ } </head> <body>
Dies ist ein normaler Text mit weißer Schriftfarbe.
</body> </html>
Das ist ein 'Carousel' - Element
Type Text
Subheader 2
Das ist ein zusätzlicher Text.
Type - Text and Image
Subheader
Hier ist noch ein Text.
<html lang="de"> <head> Weißer Text body { background-color: black; /* Damit der weiße Text sichtbar ist */ color: white; /* Setzt die Schriftfarbe auf Weiß */ } </head> <body>
Dies ist ein normaler Text mit weißer Schriftfarbe.
</body> </html>
- Navgigation Title
- Type Text
- Type Call to Action
- Image
- Type - Text and Image
- Background
- HTML
Das ist ein 'Carousel Small' - Element
Type Text
Subheader 2
Das ist ein zusätzlicher Text.
Type - Text and Image
Subheader
Hier ist noch ein Text.
<html lang="de"> <head> Weißer Text body { background-color: black; /* Damit der weiße Text sichtbar ist */ color: white; /* Setzt die Schriftfarbe auf Weiß */ } </head> <body>
Dies ist ein normaler Text mit weißer Schriftfarbe.
</body> </html>
- Navgigation Title
- Type Text
- Type Call to Action
- Image
- Type - Text and Image
- Background
- HTML
Das ist ein Carousel mit Parallax Effect
Type Text
Subheader 2
Das ist ein zusätzlicher Text.
Type - Text and Image
Subheader
Hier ist noch ein Text.
<html lang="de"> <head> Weißer Text body { background-color: black; /* Damit der weiße Text sichtbar ist */ color: white; /* Setzt die Schriftfarbe auf Weiß */ } </head> <body>
Dies ist ein normaler Text mit weißer Schriftfarbe.
</body> </html>
- Navgigation Title
- Type Text
- Type Call to Action
- Image
- Type - Text and Image
- Background
- HTML
Das ist ein Carousel mit Fade Effekt
Type Text
Subheader 2
Das ist ein zusätzlicher Text.
Type - Text and Image
Subheader
Hier ist noch ein Text.
<html lang="de"> <head> Weißer Text body { background-color: black; /* Damit der weiße Text sichtbar ist */ color: white; /* Setzt die Schriftfarbe auf Weiß */ } </head> <body>
Dies ist ein normaler Text mit weißer Schriftfarbe.
</body> </html>
- Navgigation Title
- Type Text
- Type Call to Action
- Image
- Type - Text and Image
- Background
- HTML