
Text Image als Box
- mit der Kombination Container und einem beliebigen Modul kann man diverse Dinge in einer ‘Box’ darstellen
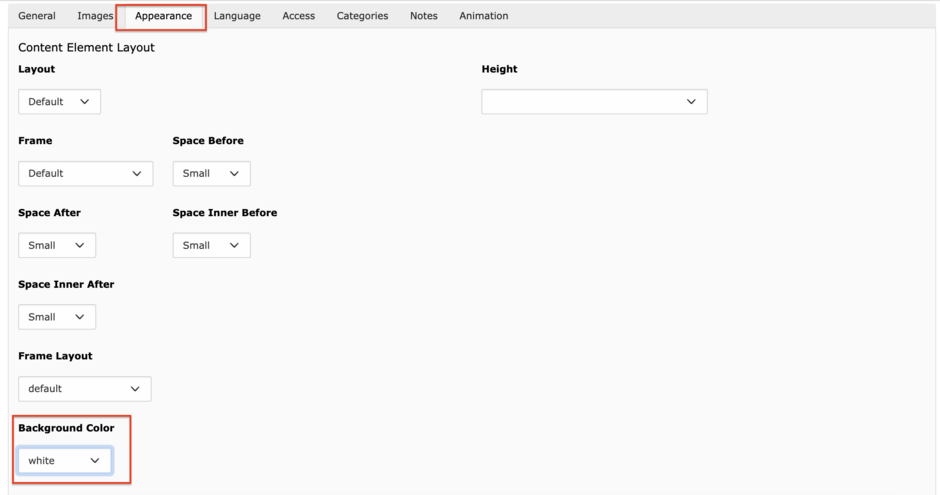
- über die Wahl der Background Colour bestimmt man die Boxfarbe (diese Farben sind je nach Event verschieden)
Images als Box



Table als Box
| Teilnehmeranzahl | Preis | |
| Erwachsene | 100 | 20€ |
| Kinder | 50 | 10€ |
Boxen in Columns

Header Box 1
Subheader
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Header Box 2
Subheader
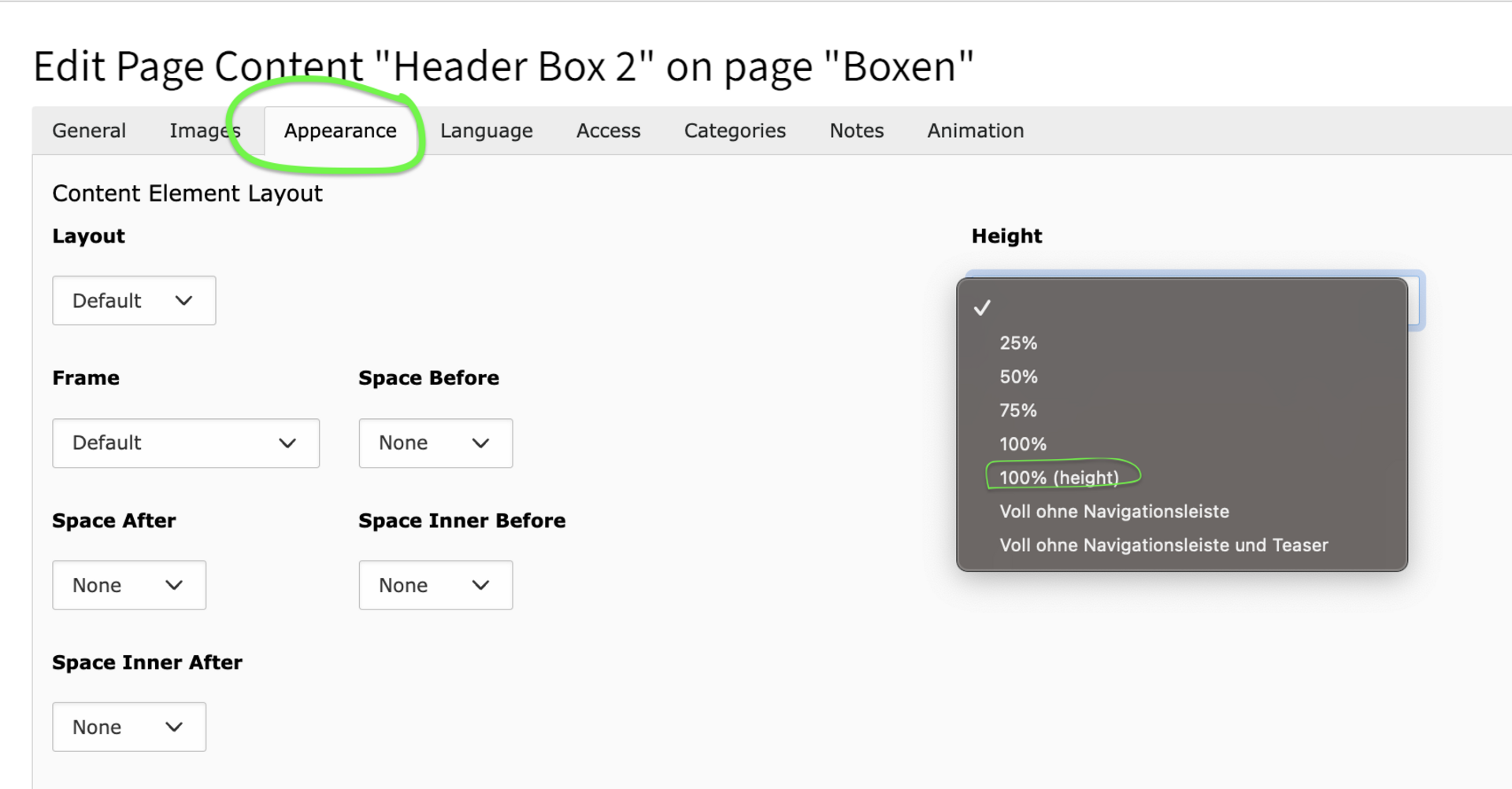
Hier ist der Text kürzer und damit die Box auch. Um das auszugleichen geht man im Tab Appearance auf Height: 100%
Kombination Boxen, Columns und Bildpositionen

Box 1 in Column 1
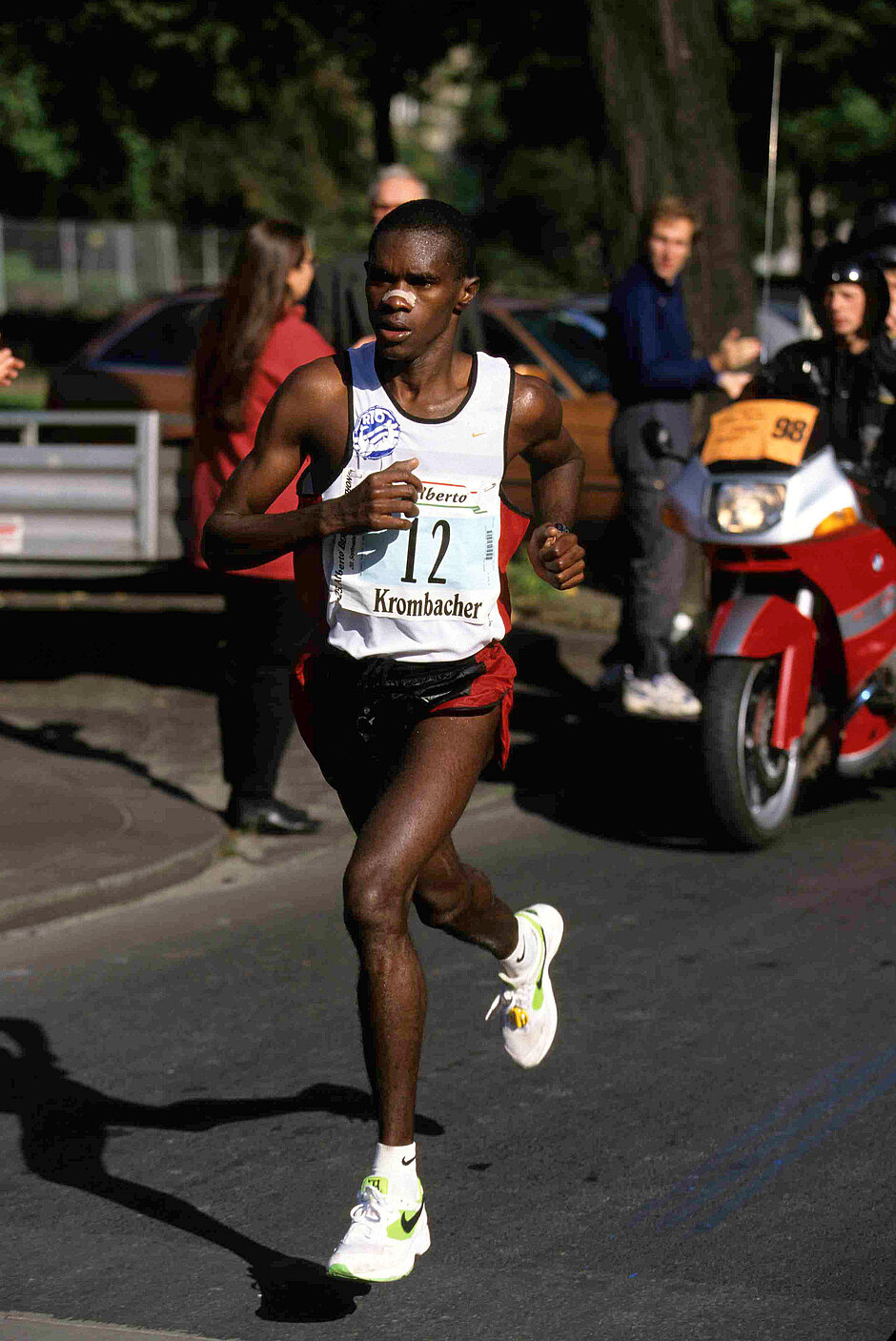
Hier wurde versuch das Format des Bildes besser auf die Seite zu integrieren.
Column 1 hat Breite 8, Column 2 Breite 4 (insgesamt 12 → 12er Grid)
Bild hier rechts neben dem Text (Bildposition im Tab Images)
verschiedene Höhen der Boxen über Apperance → Height → Height 100% ausgleichen

Box 2 in Column 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.